
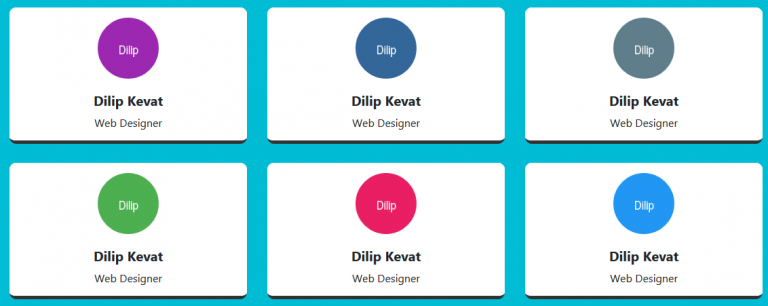
Responsive Team Design Section with Pure CSS Effect
Company team page design with hover effect in bootstrap, our team user design, employee list page design, user box …. Design of our team section using bootstrap. Bootstrap example of Team Design Section with Pure CSS Effect using HTML and CSS.
Html
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<h1 class="text-center">Team Design Section with Pure CSS Effect</h1>
<div class="container">
<div class="row">
<!--team-1-->
<div class="col-lg-4">
<div class="our-team-main">
<div class="team-front">
<img src="http://placehold.it/110x110/9c27b0/fff?text=Dilip" class="img-fluid" />
<h3>Dilip Kevat</h3>
<p>Web Designer</p>
</div>
<div class="team-back">
<span>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque penatibus et magnis dis parturient montes,
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque.
</span>
</div>
</div>
</div>
<!--team-1-->
<!--team-2-->
<div class="col-lg-4">
<div class="our-team-main">
<div class="team-front">
<img src="http://placehold.it/110x110/336699/fff?text=Dilip" class="img-fluid" />
<h3>Dilip Kevat</h3>
<p>Web Designer</p>
</div>
<div class="team-back">
<span>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque penatibus et magnis dis parturient montes,
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque.
</span>
</div>
</div>
</div>
<!--team-2-->
<!--team-3-->
<div class="col-lg-4">
<div class="our-team-main">
<div class="team-front">
<img src="http://placehold.it/110x110/607d8b/fff?text=Dilip" class="img-fluid" />
<h3>Dilip Kevat</h3>
<p>Web Designer</p>
</div>
<div class="team-back">
<span>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque penatibus et magnis dis parturient montes,
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque.
</span>
</div>
</div>
</div>
<!--team-3-->
<!--team-4-->
<div class="col-lg-4">
<div class="our-team-main">
<div class="team-front">
<img src="http://placehold.it/110x110/4caf50/fff?text=Dilip" class="img-fluid" />
<h3>Dilip Kevat</h3>
<p>Web Designer</p>
</div>
<div class="team-back">
<span>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque penatibus et magnis dis parturient montes,
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque.
</span>
</div>
</div>
</div>
<!--team-4-->
<!--team-5-->
<div class="col-lg-4">
<div class="our-team-main">
<div class="team-front">
<img src="http://placehold.it/110x110/e91e63/fff?text=Dilip" class="img-fluid" />
<h3>Dilip Kevat</h3>
<p>Web Designer</p>
</div>
<div class="team-back">
<span>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque penatibus et magnis dis parturient montes,
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque.
</span>
</div>
</div>
</div>
<!--team-5-->
<!--team-6-->
<div class="col-lg-4">
<div class="our-team-main">
<div class="team-front">
<img src="http://placehold.it/110x110/2196f3/fff?text=Dilip" class="img-fluid" />
<h3>Dilip Kevat</h3>
<p>Web Designer</p>
</div>
<div class="team-back">
<span>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque penatibus et magnis dis parturient montes,
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque.
</span>
</div>
</div>
</div>
<!--team-6-->
</div>
</div>
CSS
body
{
background:#00bcd4;
}
h1
{
color:#fff;
margin:40px 0 60px 0;
font-weight:300;
}
.our-team-main
{
width:100%;
height:auto;
border-bottom:5px #323233 solid;
background:#fff;
text-align:center;
border-radius:10px;
overflow:hidden;
position:relative;
transition:0.5s;
margin-bottom:28px;
}
.our-team-main img
{
border-radius:50%;
margin-bottom:20px;
width: 90px;
}
.our-team-main h3
{
font-size:20px;
font-weight:700;
}
.our-team-main p
{
margin-bottom:0;
}
.team-back
{
width:100%;
height:auto;
position:absolute;
top:0;
left:0;
padding:5px 15px 0 15px;
text-align:left;
background:#fff;
}
.team-front
{
width:100%;
height:auto;
position:relative;
z-index:10;
background:#fff;
padding:15px;
bottom:0px;
transition: all 0.5s ease;
}
.our-team-main:hover .team-front
{
bottom:-200px;
transition: all 0.5s ease;
}
.our-team-main:hover
{
border-color:#777;
transition:0.5s;
}
/*our-team-main*/
Source://bootsnipp.com/snippets/qr9bx

Dennis at 2:12 pm
Great code for a team design section.